What is digital product design?

What is digital product design
“Digital product design”. It must be an expression that you have read hundreds of times in the last few months. It’s the buzzword in the industry but… what is digital product design really?
Although, as always, we will start at the beginning.
What is design?
Designing is, fundamentally, solving problems in a certain way. Let’s move away from that vision that designing is only about aesthetic form. When we design we are developing a solution for a specific problem, be it a user or a company.
My maxim has always been that function comes first and then form, in the sense that first you have to investigate, conceptualize and define the problem and then think about fonts, color palettes and icon style.
Bad design can kill
And it is not an exaggeration. Jonathan Shariat’s article “ How bad UX killed Jenny ” explains how bad design could cause catastrophe.
Look at the screenshot below. Would you be able to decide on the patient’s condition at a glance? This is a true capture of a product sold by a specialized healthcare software company .
Bad design – Software healthcare
Good design changes lives
Take Ikea for example. His vision of designing products to optimize processes and lower prices changed how an entire generation furnished their floors – and continues to do so. If we look for a closer example we have Steve Jobs and the iPhone … which is self explanatory.
In conclusion: a designer is a technician – not an artist / painter – who helps solve problems.
Product design… digital?
In a strict sense of the concept, “product design” is understood as the process of imagining and creating physical objects for mass production. This process includes both physical aspects and the functionalities that the product should have.
It is a process that includes a multitude of phases: identifying , investigating and validating the existing problem and, of course, creating , designing , testing and producing the solution .
The product designer understands that he works for a company that must achieve specific objectives , but must also think about the users who will use that product . Ultimately, it must find the middle ground between company and user, without ignoring either party.
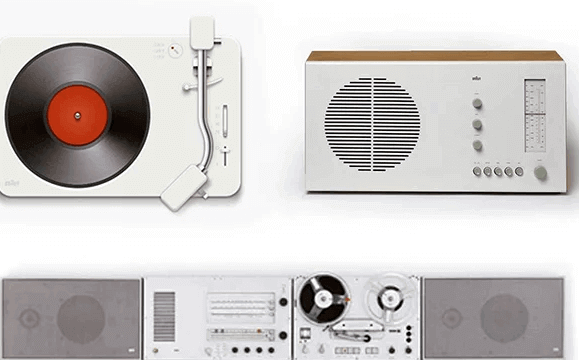
Traditionally it is related to industrial design. That is, the design of lamps, tables, chairs, shelves and any physical object. Dieter Rams, who with his 10 principles of good design already made his philosophy clear, is one of the best and greatest examples of the discipline:


If you want to go a little deeper into the Rams design methodology (the famous design systems and recursion!), I highly recommend that you take a look at this video by Javier Cañada , design director at Tramontana :
For some time now, we have seen the concept of ” digital product design ” being used more and more , which encompasses everything that belongs to classic product design and leads it to digital (mostly applications and web pages).
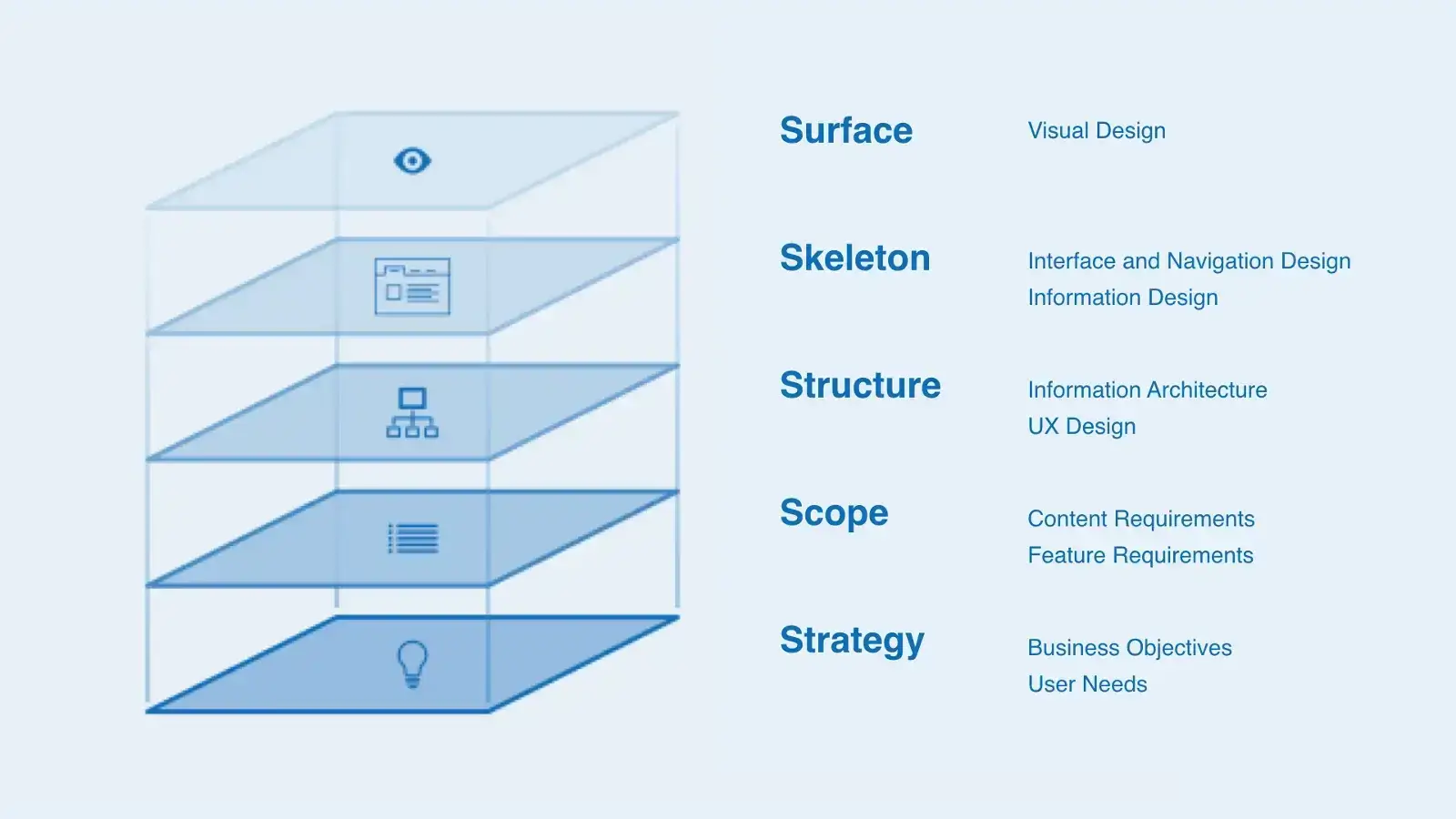
As you will see below, it is a good expression to encompass everything that a digital product designer does. Notice the difference with UX and UI , which are only a portion of the whole process -which, naturally, should go well linked with everything-:
Infographic digital product design
Adapted from the infographic by Jesse James Garrett. I do not know the original author of this.
Net Guru, a Polish design and development studio, has written a free ebook called Design Process for Pros . If you are interested in delving into all this, I recommend that you read it.
Principles of digital product design
I leave you with 12 written by Wouter de Bres :
- Define the problem first
- Create more value by simplifying features to the maximum to offer just what is needed
- A design is successful if it helps conversion and can be measured well
- Be consistent
- Focus the user to perform a single action at a time
- Minimizes the amount of inputs that are requested from the user
- Use the way your user talks, don’t be too technical
- Make decisions for the user and reduce the amount of cognitive load and decision making
- Design with a good visual hierarchy
- Align elements
- Don’t go for the “WOW effect”, go really troubleshoot
- Iterate and improve the design based on the metrics obtained
Conclusions
Do you agree with this approach? What is design for you? What about digital product design? 🙂
As a bonus I leave you with Design Notes , a platform that collects a huge amount of links to resources that digital product designers need: typography, generation of color palettes, icons, wireframes and UX, design guides, inspiration, etc.